Как создать меню для сайта
Разберем, как сделать объемное горизонтальное меню для сайта. Для начала создаем документ шириной 1600 пикселей, диной 2000 пикселей.

Создаем новый слой.

На боковой панели инструментов выбираем «Прямоугольная область».

Теперь образуем рабочую область для будущего меню.

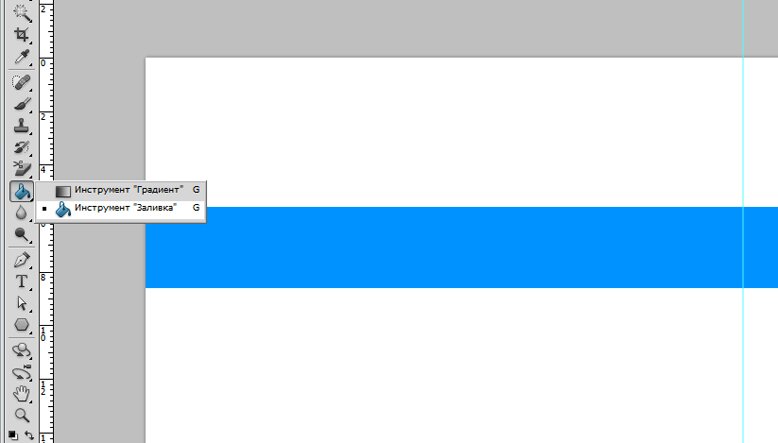
С помощью инструмента «Заливка» заполняем выделенную область цветом. Дабы упростить вашу работу - #0391ff, именно этот цвет я задействовала. Как изменить цвет, вы найдете здесь.


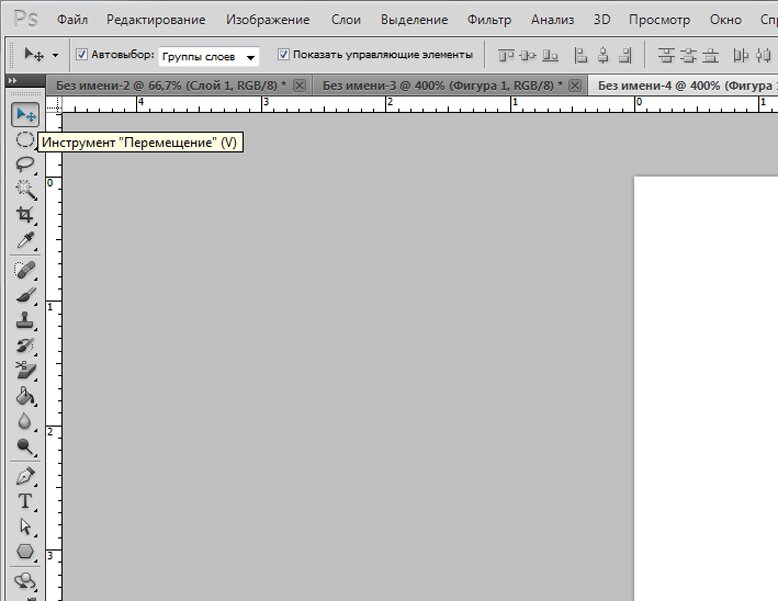
Теперь попытаемся найти середину заготовки меню. Для этого выбираем инструмент «перемещение» и кликаем по слою с заготовкой.


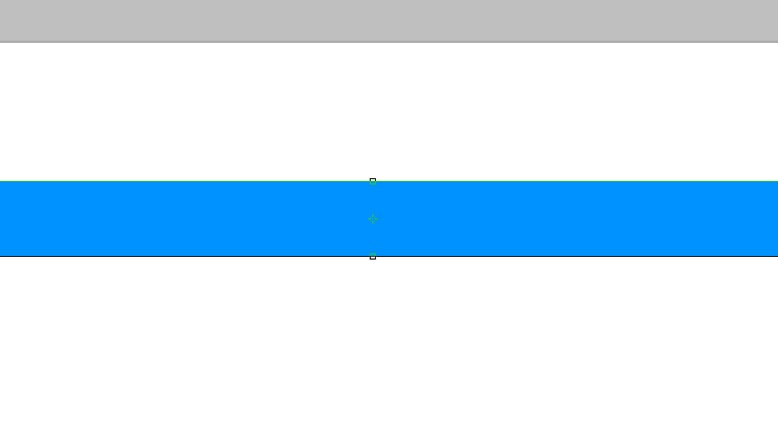
Теперь мы видим середину и можем пометить ее для себя. Знание ее местонахождения нам еще пригодится.

Установим вспомогательную линию на середине документа. Для этого нам придется переместить курсор к линейке расположенной у баковой панели инструментов и вытащить ее.

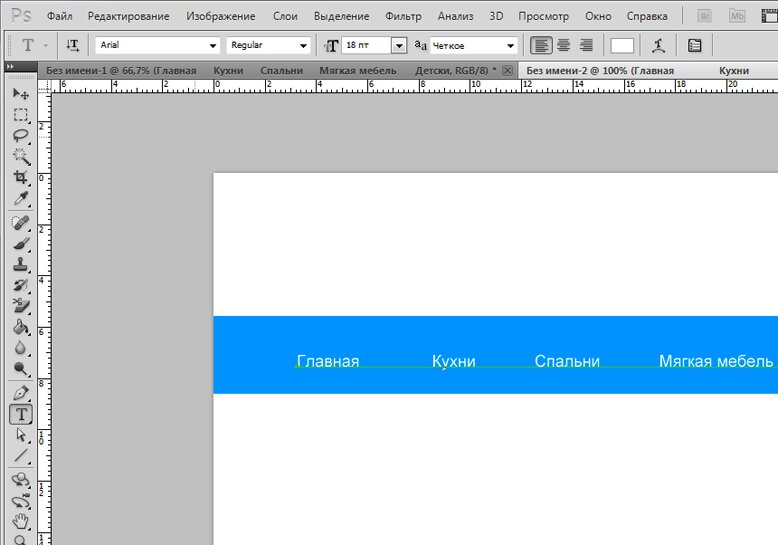
На боковой панели инструментов выбираем «Текст» и прописываем название будущих разделов.

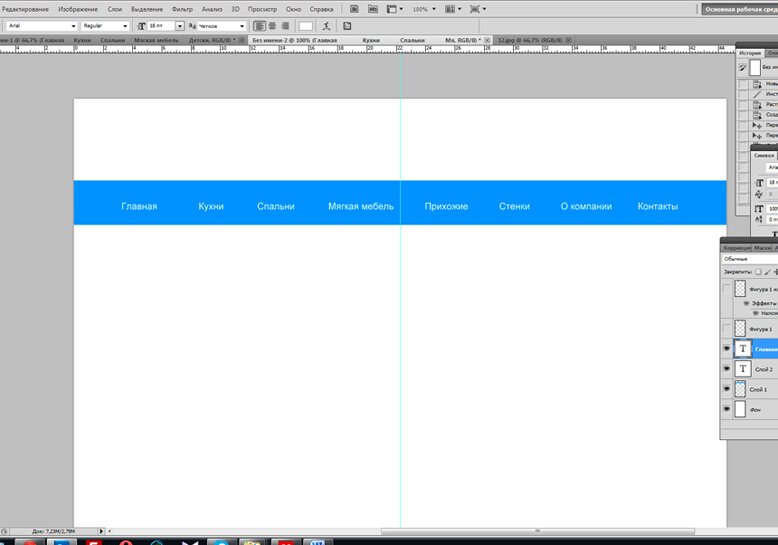
Для примера я выбрала тематику мебели и решила разработать меню для сайта для следующих разделов:
- Главная
- Кухни
- Спальни
- Мягкая мебель
- Прихожие
- Стенки
- О компании
- Контакты
Пишем в строчку. Между каждым разделом оставляем расстояние при помощи пробелов.

Шрифт arial размер 18 пикселей. Данные параметры мы найдем на панели «Текст».
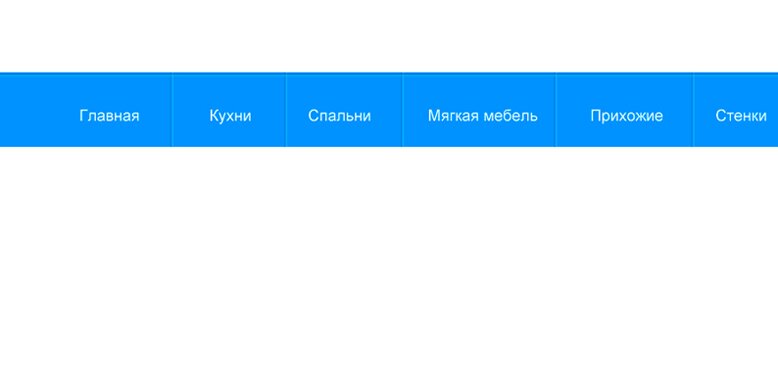
Теперь с помощью вышеупомянутого инструмента «Перемещение» устанавливаем текст посередине рабочего документа, ориентируясь на вспомогательную прямую.
Теперь добавим нашему меню немного объема.
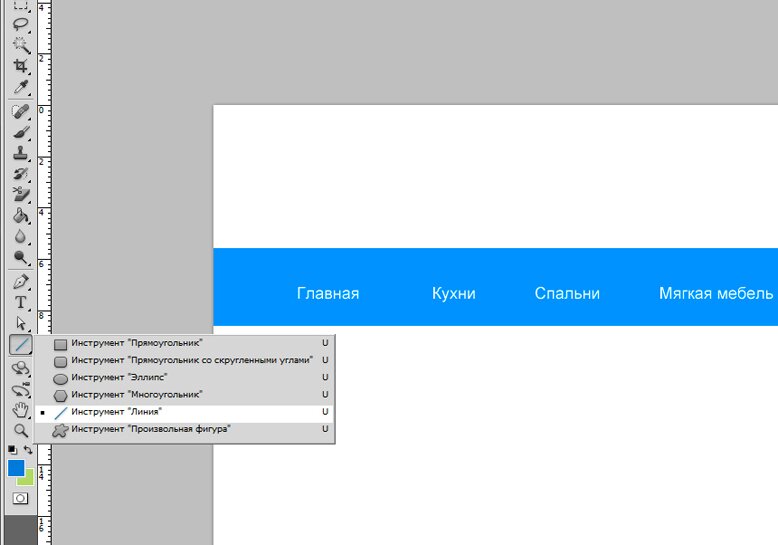
Разделим кнопки. Для этого нам необходимо выбрать инструмент «линия» на панели инструментов. Берем цвет чуть темнее поля нашего меню. Допустим #0179d6. Проводим горизонтальную линию, зажимая клавишу shift толщиной 1 пиксель. Стараемся провести ровно. От границы до границы синей области. Если с этим возникли сложности, вы можете изменить ее размер с помощью инструмента перемещение.

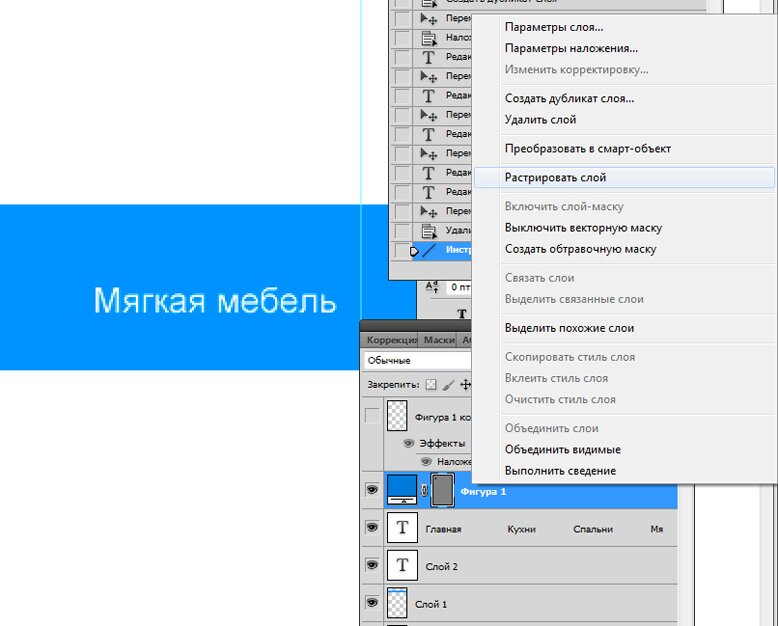
Затем растрируем получившуюся линию.

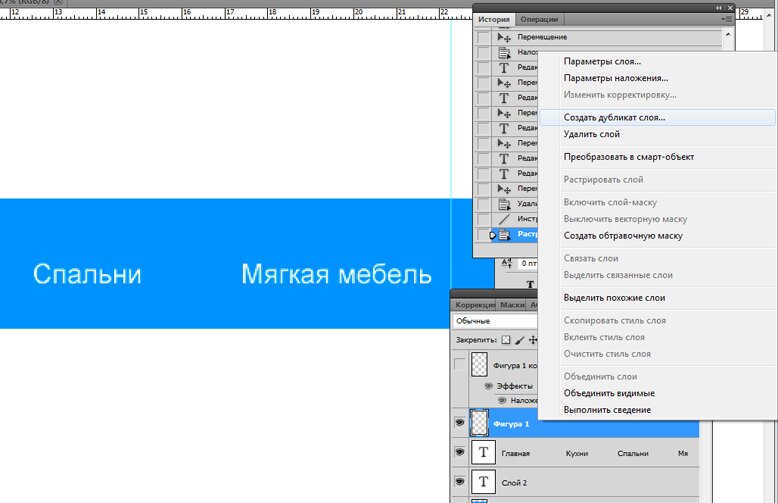
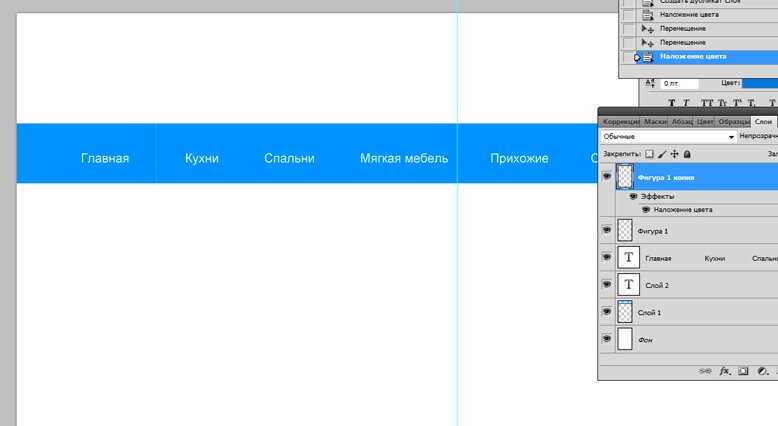
Теперь нам следует продублировать полученный элемент. Для этого в окне слоев кликаем по слою с фигурой левой кнопкой мыши и выбираем «Создать дубликат слоя».

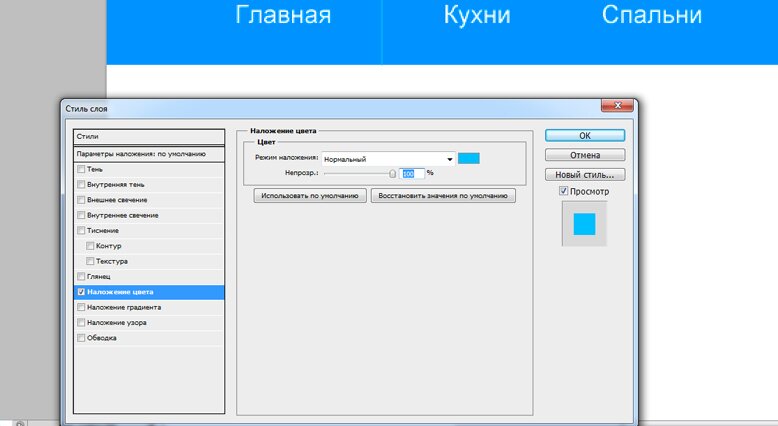
Кликаем по получившемуся слою и выбираем «Параметры наложения». Нам нужна вкладка «Наложение цвета». Берем цвет чуть светлее поля меню. Например, #6bbeff.

Теперь с помощью инструмента «Перемещение» оттягиваем слой от дубля. Ставим их рядом. Для этого вам придется увеличить изображение. Фигуры следует расположить рядом, так, чтобы между ними не было просвета.
Вот что у нас получилось. Кнопка стала объемной. Мы создали имитацию света и тени. Теперь проделаем то же самое с остальными кнопками.

Дублируем слои, дабы сократить время работы.
Объем появился, но чего-то не хватает. Попробуем придать объема полосе меню.
Создадим горизонтальные линии тем же методом, задействовав цвета #0063af и #78c2fb.

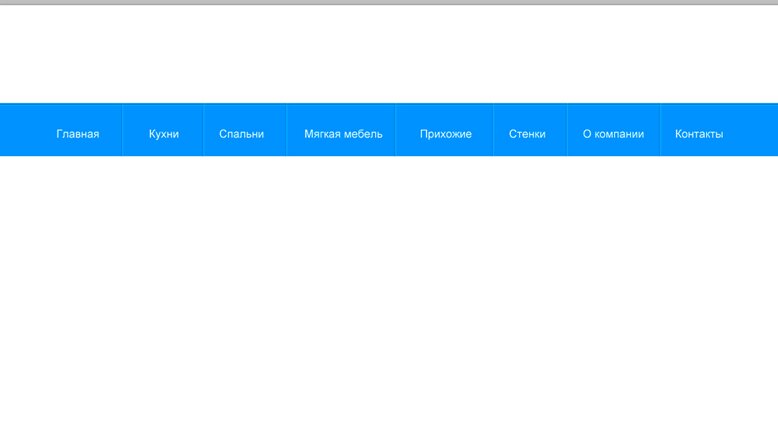
Расположим их сверху. Вот что у нас получилось.

Простое объемное меню для сайта готово!
